The document object has two attributes, innerHTML and innerText, both of which obtain the text content of the document object, but there are still differences in use;
Difference
1) innerHTML sets or gets the HTML + text information contained in the tag (from the start position of the tag to the end position, including the HTML tag, but not including itself)
2) outerHTML set or get the tag itself and the HTML + text information it contains (including itself)
3) innerText sets or obtains the text information contained in the label (from the start position of the label to the end position, removes HTML tags, but does not include itself)
4) outerText sets or gets the label itself and the text information it contains (including itself)
 InnerText and outerText have the same effect when acquired, but when set , innerText only sets the text the label contains, while outerText sets the text including the label itself.
InnerText and outerText have the same effect when acquired, but when set , innerText only sets the text the label contains, while outerText sets the text including the label itself.
Example 1: The difference between outerHTML and innerHTML
document.body.outerHTML:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<div>aa</div>
<script type="text/javascript">
alert(document. body. outerHTML);
</script>
</body>
</html>
result:
[External link picture transfer failed, the source site may have an anti-theft link mechanism, it is recommended to save the picture and upload it directly (img-baxPicDG-1691634964489)(https://image.3001.net/images/20210702/1625231507_60df10933eb02fb3bbbfb.png!small )]
document.body.innerHTML:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<div>aa</div>
<script type="text/javascript">
alert(document. body. innerHTML);
</script>
</body>
</html>
result:
[External link picture transfer failed, the source site may have an anti-theft link mechanism, it is recommended to save the picture and upload it directly (img-nFg6eZWk-1691634964491)(https://image.3001.net/images/20210702/1625231565_60df10cd2d5c7ffabafa0.png!small )]
Through different results, it can be concluded that the outerHTML attribute contains more tags than the innerHTML attribute
Also note that:
innerHTML is an attribute supported by all browsers. The outerHTML attribute is not a DHTML standard, and other browsers other than IE do not support it.
In non-IE browsers, the extension method must be used to obtain it. The extension method is as follows:
if(typeof(HTMLElement)!="undefined" & amp; & amp; !window.opera)
{
var pro = window.HTMLElement.prototype;
pro.__defineGetter__("outerHTML", function(){
var str = "<" + this. tagName;
var a = this. attributes;
for(var i = 0, len = a. length; i < len; i ++ )
{
if(a[i].specified)
{
str + = " " + a[i].name + '="' + a[i].value + '"';
}
}
if(!this. canHaveChildren)
{
return str + " />";
}
return str + ">" + this.innerHTML + "</" + this.tagName + ">";
});
pro.__defineSetter__("outerHTML", function(s){
var r = this.ownerDocument.createRange();
r.setStartBefore(this);
var df = r.createContextualFragment(s);
this. parentNode. replaceChild(df, this);
return s;
});
}
The difference between innerHTML and innerText
innerText and outerText have the same effect when getting, but when setting, innerText only sets the text contained in the label, while outerText sets the text including the label itself.
Sample code:
[External link picture transfer failed, the source site may have an anti-theft link mechanism, it is recommended to save the picture and upload it directly (img-pLnC9Et2-1691634964493)(https://image.3001.net/images/20210702/1625232001_60df1281e2d4b07fafcb7.png!small )] opened by IE browser, the pop-up content is hello world and hello world
Open it through the Firefox browser, and the pop-up content is hello world and undefined
Open it through the chrome browser, and the pop-up content is hello world and hello world
alert(content.outerHTML) pops up:
hello world
Example 2:
 Open with IE browser, the pop-up content is
Open with IE browser, the pop-up content is
hello world
and hello world
hello world
” and “hello world”
hello world
” and “hello world”
Open it through the Firefox browser, and the pop-up content is
hello world
and undefined
hello world
” and “undefined”
hello world
” and “undefined”
Open it through the chrome browser, and the pop-up content is
hello world
and hello world
hello world
” and “hello world”
hello world
” and “hello world”
alert(content.outerHTML) pops up:
hello world
hello world
“
hello world
“
In summary:
innerHTML is supported by all browsers, innerText is supported by IE browser, but not by Firefox browser.
the difference:
1) When innerHTML and outerHTML set the content between tags, the contained HTML will be parsed; while innerText and outerText will not;
2) innerHTML and innerText only set the text between the tags, while outerHTML and outerText set the text containing their own tags
Summary
innerHTML is a W3C standard attribute, and innerText is only applicable to IE browser (and now also to Chrome browser), therefore,
use as much as possible
innerHTML instead of innerText, if you want to output content without HTML tags, you can use innerHTML to get the content containing HTML tags, and then use regular expressions to remove HTML tags.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta charset="UTF-8"><!--declare the encoding set UTF-8 of the current web page-->
<meta name="Generator" content="EditPlus?"> <!--The name of the editor-->
<meta name="Author" content="Who is the author">
<meta name="Keywords" content="Keywords">
<meta name="Description" content="Description and Introduction">
<style type="text/css">
body,dl,dd,dt,p,h1,h2,h3,h4,h5,h6{ margin: 0;}
ul,ol{margin: 0; list-style: none; padding: 0;}
a{ text-decoration: none; }
*{ margin: 0; padding: 0; }
.fl_l{float: left}
.clearfix:after{clear: both;content: "";display: block}
.main{width: 800px;margin: 40px auto;box-shadow: 0 0 10px 0 deeppink}
p{width: 200px;height: 200px;box-shadow: 0 0 10px 0 blue;margin: 10px}
</style>
</head>
<body>
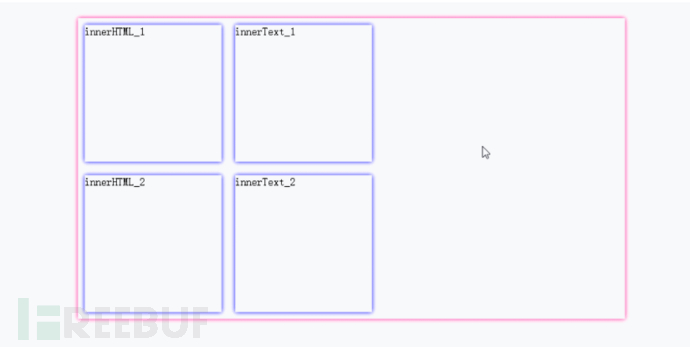
<div class="main">
<div class="compare1 clearfix" >
<p class="fl_l" id="innerHTML_1">innerHTML_1</p>
<p class="fl_l" id="innerText_1">innerText_1</p>
</div>
<div class="compare2 clearfix">
<p class="fl_l" id="innerHTML_2">innerHTML_2</p>
<p class="fl_l" id="innerText_2">innerText_2</p>
</div>
</div>
<script>
var innerHTML_1 = document. getElementById("innerHTML_1");
var innerText_1 = document. getElementById("innerText_1");
var innerHTML_2 = document. getElementById("innerHTML_2");
var innerText_2 = document. getElementById("innerText_2");
innerHTML_1.onmouseover = function () {
this.innerHTML = "innerHTML_1 function";
}
innerText_1.onmouseover = function () {
this.innerText = "innerText_1 function";
}
innerHTML_2.onmouseover = function () {
this.innerHTML = "<span style='color: red'>innerHTML_2 function<span>";
}
innerText_2.onmouseover = function () {
this.innerText = "<span style='color: red'>innerHTML_2 function<p>";
}
</script>
</body>
</html>

 As you can see from the above, if you understand it from the perspective of plain text , innerHTML and innerText are the same, because there is no difference when adding data such as strings,
As you can see from the above, if you understand it from the perspective of plain text , innerHTML and innerText are the same, because there is no difference when adding data such as strings,
But if you load from the perspective of tags, innerHTML can parse tags, that is, you can load tags dynamically, but innerText is indeed displayed in the form of text
This is the main difference between them. Although content can be added to tags, different application scenarios require different tab pages.
hello world
“
hello world
“
From the perspective of understanding, innerHTML and innerText are the same, because there is no difference when adding data such as strings.
But if you load from the perspective of tags, innerHTML can parse tags, that is, you can load tags dynamically, but innerText is indeed displayed in the form of text
This is the main difference between them. Although content can be added to tags, different application scenarios require different tab pages.
hello world
“
hello world
“
Study plan arrangement

I have divided a total of six stages, but it does not mean that you have to learn all of them before you can start working. For some junior positions, it is enough to learn the third and fourth stages~
Here I have integrated and compiled a [282G] network security from zero-based entry to advanced information package. Those who need it can scan the CSDN official cooperation QR code below to receive it for free, and share it for free! ! !
If you’re interested in an introduction to cybersecurity, you can
Click here Network security heavy benefits: entry & advanced full set of 282G learning resource package for free sharing!
①Network security learning route
②Hundreds of penetration testing e-books
③ 357 pages of notes on security offense and defense
④50 security offensive and defensive interview guides
⑤Security Red Team Penetration Toolkit
⑥Summary of experience in HW network protection operations
⑦100 actual combat cases of vulnerabilities
⑧Internal video resources of major security factories
⑨Analysis of past CTF capture the flag questions
